Node.JS-socket.IO(소켓 정보 모니터링)
socket 정보 모니터링
socket에 접속이 되면 해당 이벤트에 따라서 구현해둔 소스코드가 실행된다. ‘connection’되면 실행되는 내용은 아래와 같다.
(1) a user connected라는 문구 출력
(2) 접속된 socket 수 출력
(3) socket id 출력
(4) 접속 시간 출력
io.on('connection', function(socket){
var time = new Date().toLocaleString();
console.log('a user connected');
connectionsArray.push(socket);
console.log('Number of connections:' + connectionsArray.length);
//console.log('new client connected ( connections amount = %s ) - %s', connectionsArray.length , time);
console.log('socket : ', socket.id);
console.log('new client connected time %s', time);
});

1) 클라이언트에서 msg라는 Event명으로 msg를 socket.emit으로 보내게 되면 서버에서는 socket.on으로 Event명이 msg인 socket의 데이터를 받게 된다.
2) msg라는 이벤트를 수신하게 되면 실행되는 내용은 msg라는 이벤트명으로 데이터를 전달하게 된다. 데이터는 배열로 배열 첫번째는 접속수, 배열 두번째는 socket 아이디이다.
#
전송, 수신 메서드
socket.emit(‘Event’, data); : 전송
socket.on(‘Event’,function(data)) : 수신
socket.on('msg', function(msg){
console.log('message: ' + msg);
//io.emit('msg', msg);
androidInfoArray[0] = connectionsArray.length;
androidInfoArray[1] = socket.id;
//io.emit('msg', connectionsArray.length);
//io.emit('msg', socket.id);
io.emit('msg', androidInfoArray);
});
#
서버에서 보낸 데이터를 수신하는 클라이언트
(1) 클라이언트에서는 msg라는 이벤트이름의 소켓에 담긴 데이터를 전달 받는다.
(2) msg라는 이름으로된 데이터 배열을 전달받는다.
(3) 전달받은 데이터 배열의 인덱스가 1인 것의 값을 제이쿼리를 이용하여 #messages로 id가 messages인 태그에 해당 값을 전달한다.
socket.on('msg', function(msg){
$('#messages').append($('<li>').append($('<pre>').text(msg[1])));
$('html, body').scrollTop($(document).height());
console.log('msg : ',msg);
});
#
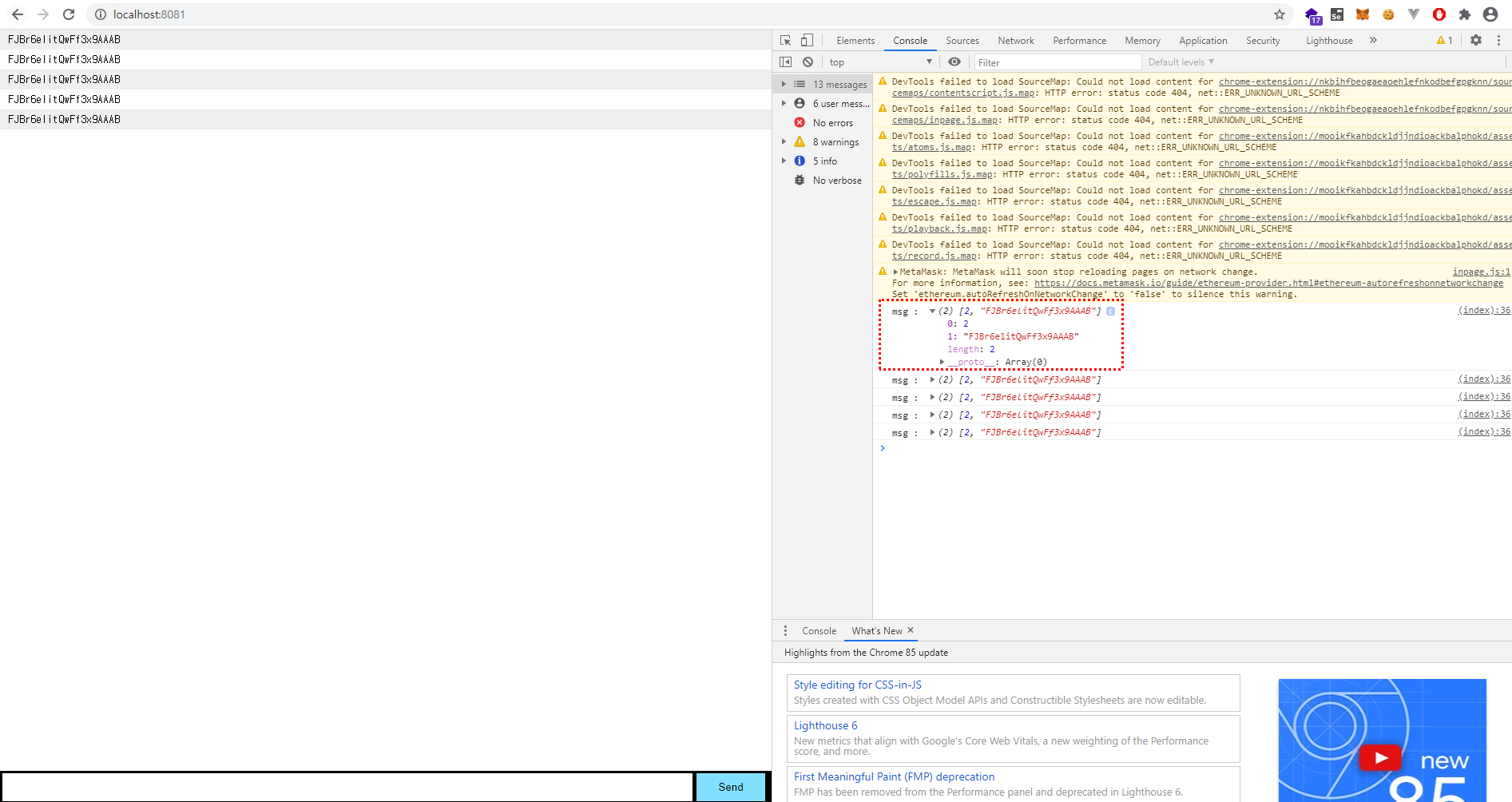
다음은 브라우저 페이지와 콘솔로그에 출력되는 내용이다.
전체 소스코드
app.js ```js var app = require(‘express’)(); var http = require(‘http’).Server(app); var io = require(‘socket.io’)(http); var connectionsArray = []; var androidInfoArray = [];
app.get(‘/’, function(req, res){ res.sendFile(__dirname + ‘/index.html’); });
io.on(‘connection’, function(socket){
var time = new Date().toLocaleString();
console.log(‘a user connected’);
connectionsArray.push(socket);
console.log(‘Number of connections:’ + connectionsArray.length);
//console.log(‘new client connected ( connections amount = %s ) - %s’, connectionsArray.length , time);
console.log(‘socket : ‘, socket.id);
console.log(‘new client connected time %s’, time);
socket.on('disconnect', function(){
console.log('user disconnected');
});
socket.on('msg', function(msg){
console.log('message: ' + msg);
//io.emit('msg', msg);
androidInfoArray[0] = connectionsArray.length;
androidInfoArray[1] = socket.id;
//io.emit('msg', connectionsArray.length);
//io.emit('msg', socket.id);
io.emit('msg', androidInfoArray);
}); });
http.listen(8081, function(){ console.log(‘listening on *:8081’); });
#
> index.html
```html
<!doctype html>
<html>
<head>
<title>Tango Socket</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; }
form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; }
form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0 0 50px 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script src="https://code.jquery.com/jquery-1.11.1.js"></script>
<script>
$(function () {
var socket = io();
$('form').submit(function(e){
e.preventDefault(); // prevents page reloading
socket.emit('msg', $('#m').val());
$('#m').val('');
return false;
});
socket.on('msg', function(msg){
$('#messages').append($('<li>').append($('<pre>').text(msg[1])));
$('html, body').scrollTop($(document).height());
console.log('msg : ',msg);
});
});
</script>
</body>
</html>

댓글남기기