JAVA 얕은 복사(Shallow Copy), 깊은 복사(Deep Copy)
① ② java10
깊은 복사 vs 얕은 복사란?
1. 복사의 사전적 정의
to produce something so that it is the same as an original piece of work. (Cambridge English Dictionary)
"원본 작품 과 동일하도록 무언가를 제작하다"
원본을 복사하여 복사본을 생성하였는데 복사본을 수정하였을 때 원본에도 영향이 있다면 진정한 의미의 복사는 아니다.
2. 얕은 복사 vs 깊은 복사
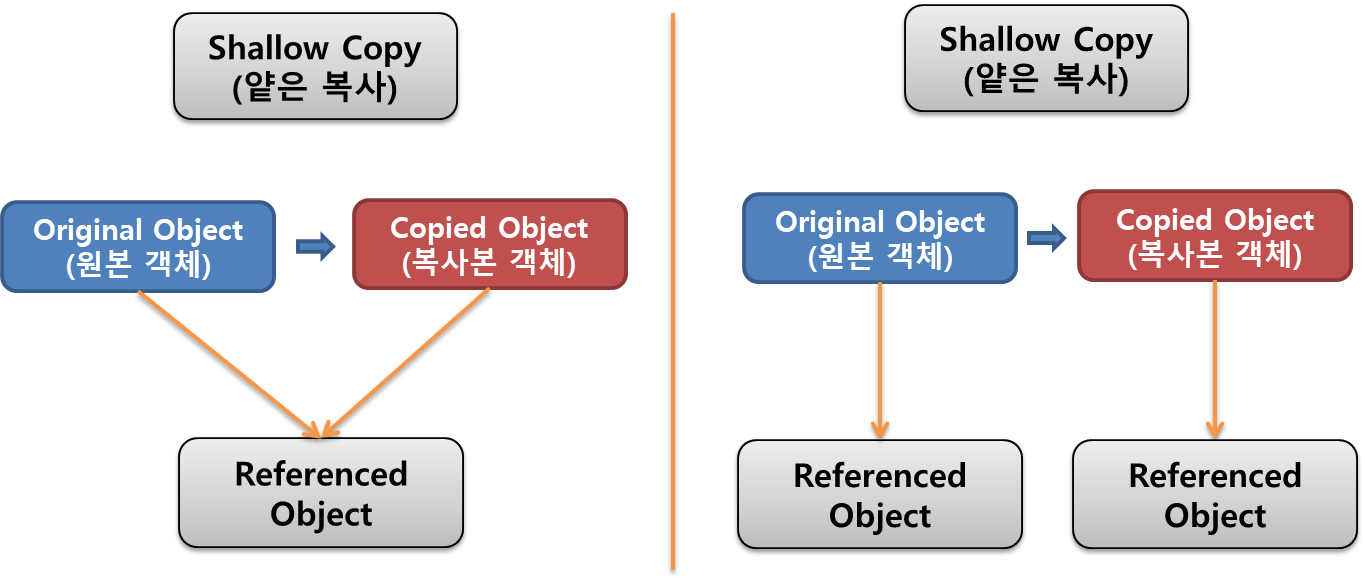
얕은 복사(Shallow copy) 는 참조 타입 데이터가 저장한 ‘메모리 주소 값’을 복사한 것을 의미한다. 변수를 복사했지만 참조한 곳은 동일하기 때문에 같은 변수를 가리키고 있는 것입니다. 원본 객체를 참조하여 공유하게 된다.
얕은 복사에서는 값을 변경하면 다른 변수에도 영향을 끼치도록 ‘참조’만 복사한 것을 얕은 복사라고 합니다.
깊은 복사(Deep copy) 는 새로운 메모리 공간을 확보해 완전히 복사하는 것을 의미한다. 원본 객체와 복사된 객체는 독립적으로 구분되어진다. 진정한 의미에서 복사에 가깝다.

3. 원시 타입과 참조 타입이란?
-
원시 타입 : null, undefined, string, number, boolean, symbol
-
참조 타입 : Array, Object, Function
4. 원시 타입 데이터는?
- 원시 타입 자료형은 변수 선언, 초기화, 할당시 값이 저장된 메모리 영역에 직접적으로 접근한다. 변수에 새 값이 할당될 때 변수에 할당된 메모리 블럭에 저장된 값을 바로 변경한다는 뜻이다.
- 변수에 새로운 값을 할당하면 변수가 참조하는 메모리 공간의 주소가 바뀌게 된다.
- 변수에 할당될 때 메모리 상에 고정된 크기로 저장되고 해당 변수가 원시 데이터의 값을 보관한다.
- 값을 복사하여 새로 만든다.(진정한 의미의 복사)
5. 참조 타입 데이터는?
- 객체의 메모리를 직접 조작하지 않고, 해당 객체에 대한 ‘참조’를 조작한다. 따라서 객체를 가리키는 값은 참조하여 접근한다.
- 크기가 정해져 있지 않고 변수에 할당될 때 값이 직접 해당 변수에 저장될 수 없으며, 변수에는 데이터에 대한 참조만 저장된다. 참조 타입은 변수의 값이 저장된 메모리 블럭의 주소를 가지고 있다.
- 값의 메모리 주소를 참조하여 변수에 접근한다.
JavaScript로 깊은 복사 구현해보기
JSON.stringify()와 JSON.parse()로 깊은 복사를 구현해본다.
- JSON.stringify() 는 JSON type의 객체를 -> string type(“원시타입”)으로 만들어준다.
- JSON.parse() 는 string type(“원시타입”)의 객체를 -> JSON type(“참조 타입”)으로 만들어주는 것이다.
string의 형태는 참조타입이 아닌 원시타입이기 때문에 ‘주소를 복사하는 것’이 아닌 ‘값 자체를 복사’하는 특성을 이용한 것이다.
(예시)
const OriginalObj = {
dataA: 111,
dataB: {
dataC: 222,
},
};
const newObj = JSON.parse(JSON.stringify(OriginalObj));
newObj.dataB.dataC = 333;
console.log(OriginalObj.dataB.dataC); // 222
console.log(newObj.dataB.dataC); // 333
//값 비교
console.log(OriginalObj === newObj); // false

댓글남기기